It’s been said that an estimated 50% of engineering time is spent doing rework that could have been avoided. This is why, at Appybros, prototyping is an indispensable step to every development we do.
Although we like to begin by using post-it, pen and paper (or PowerPoint, Keynote or basic wireframing tools), once we’re confident that we clearly understand what the client wants us to develop, we select a tool that enables us to work faster and more effectively.
Based on our experience, here are our top 5 prototyping tools for UX and UI Designers in 2020.
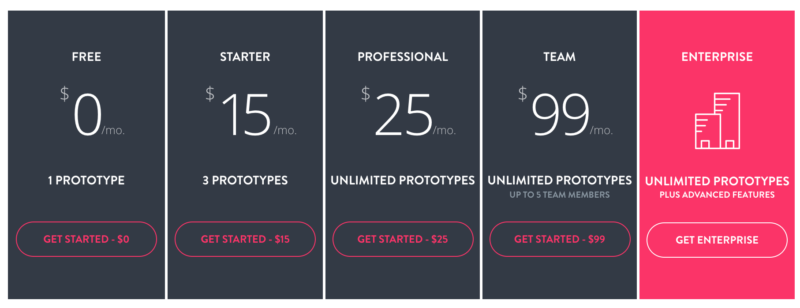
Just like the vast majority of designers, we believe that InVision will still dominate the market by being one of the best collaborative prototyping platforms of 2020. Why? Because:
It’s easy to use (simply import a static design from any design tool, and InvisionApp turns it into a clickable prototype that users can navigate and give feedback on)
It has some incredible features, such as :
Integration with many applications like Jira, Trello, Slack, Sketch, Dropbox, Teamwork…
Compatibility with most popular graphics file formats (PNG, GIF, PSD, JPG…)
A large library of templates
Drag & Drop
It simplifies the interaction between our designers and the stakeholding teams.
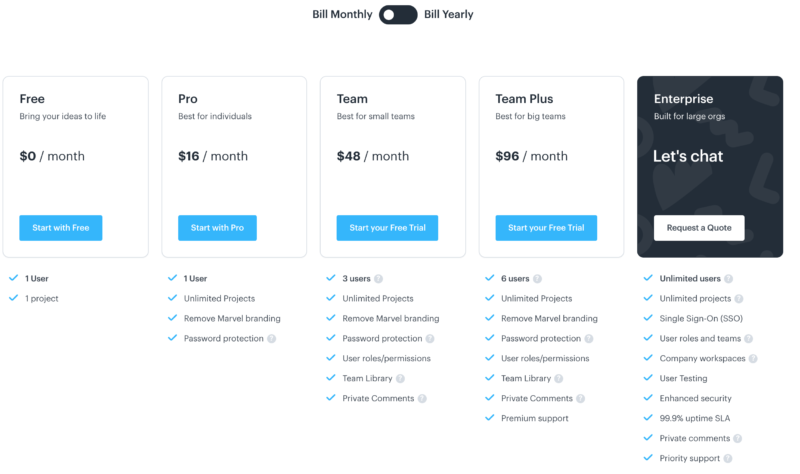
Marvel is definitely another great cloud-based prototyping tool that we often choose to use when it comes to working collaboratively on a functional prototype.
One of the best features of Marvel is its Handoff tool, which generates CSS, Swift and Android XML instantly for designs made within Marvel or Sketch. This means our designers can hand it over to the development team easily and in no time at all. Moreover, because with Marvel, every change is synced automatically, there’s no miscommunication or unsaved work. That’s a major benefit of our team – and to the client.
First released in 2010, Sketch has been the most popular collaborative design platform on the market. At Appybros, it has been the starting point of our prototypes for many projects until recently, when our designers began to experiment with some of the latest tools on the market.
Sketch’s prototyping abilities have recently been considerably improved. However, we mainly use Sketch at the beginning of a project to design the interfaces that will later be exported to InVision or Marvel where they become the functional prototypes.
Unlike the other prototyping tools that we use, Sketch doesn’t have a “forever free” version available, but a 30-day free trial is available to help you discover the platform before committing.
Figma largely deserves to be added to the top 5 prototyping tools for UX and UI Designers in 2020.
Our designers started to explore Figma recently and the feedback is definitely positive. The choice between Figma and Sketch depends mostly on 3 factors:
The environment you work on (while Sketch only runs on Mac, Figma is web-based and can therefore work on Windows, Chrome, Linux and Mac)
How collaborative your project is (Figma was specifically developed to enable real-time collaboration from multiple team members, just like Google Docs)
Budget (Figma’s free version is quite limited, and the paid version is quite expensive compared to Sketch)
Even though it is only compatible with macOS, we believe Origami Studio should have its place among the best prototyping tools for UX and UI Designers in 2020.
Not only is this prototyping tool completely free (for all, forever!), but it also features a very intuitive and self-explanatory interface. As a result, Origami Studio is easy to get started and it’s quick to create interactive prototypes . It can also be a good option when you’re working under time and budget constraints.
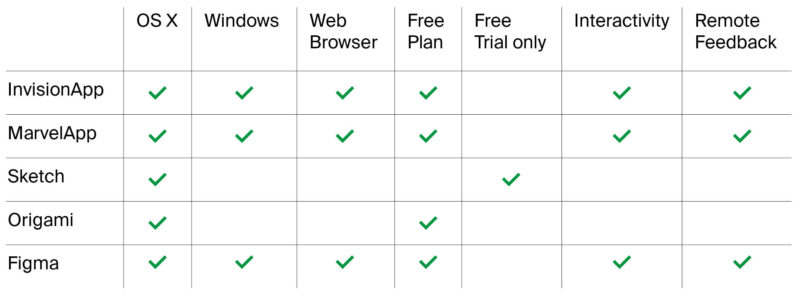
Top 5 prototyping tools for UX and UI Designers in 2020 at a glance:
At Appybros, we like to explore new tools and make sure we always choose the best option to satisfy our clients’ needs. You’ve just read about our favourites. What are yours?
Here are a couple of suggestions for you on what to do now:
 InVisionApp
InVisionApp
 Marvel pricing monthly billing
Marvel pricing monthly billing
 Sketch costo nuova licenza
Sketch costo nuova licenza
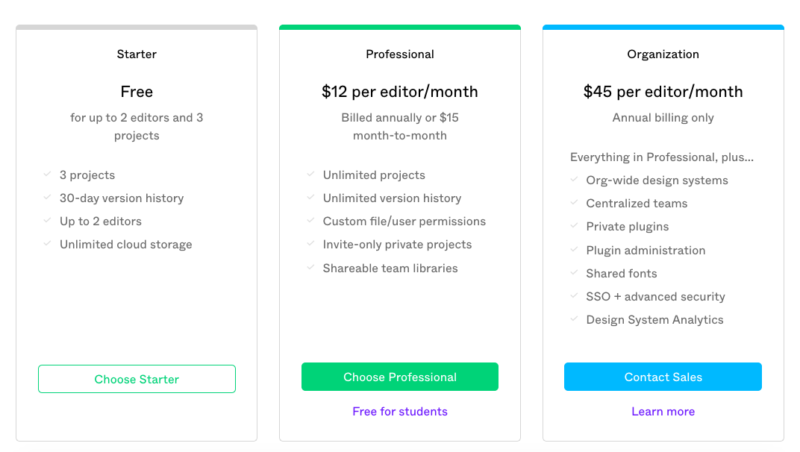
 Figma costi
Figma costi
 5 migliori tool di prototipazione per designer UX e UI nel 2020
5 migliori tool di prototipazione per designer UX e UI nel 2020